Vizabi examples
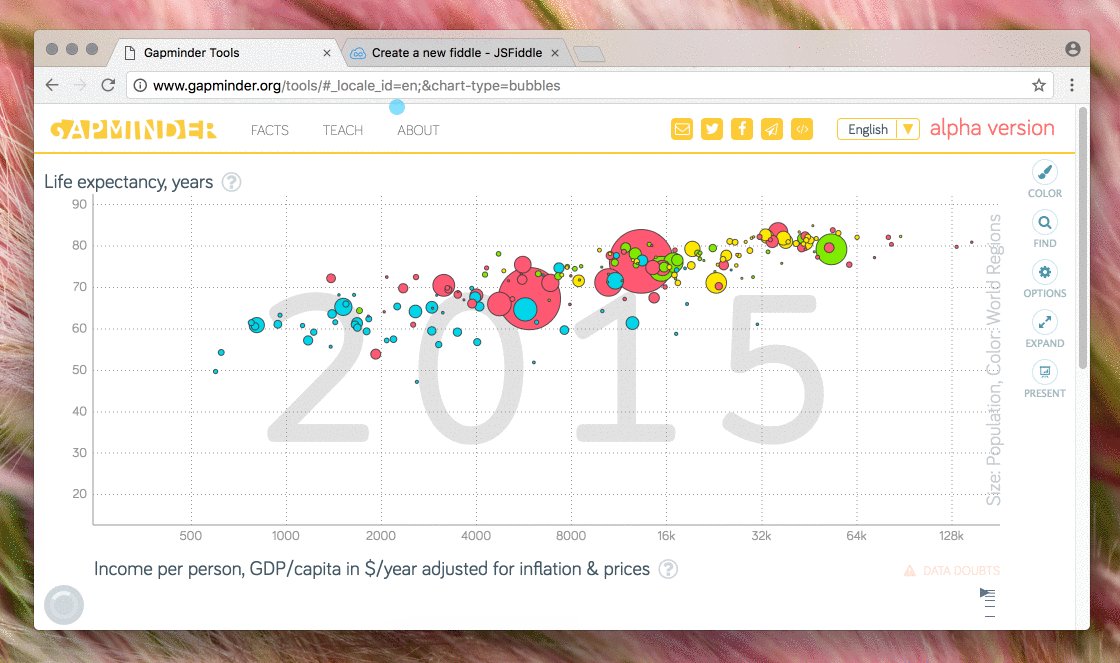
Example Bubble Chart
Embed this chart into your web page
- Go to gapminder.org/tools
- Pick any chart you like
- Press embed button
</> - Copy to clipboard the code that appeared
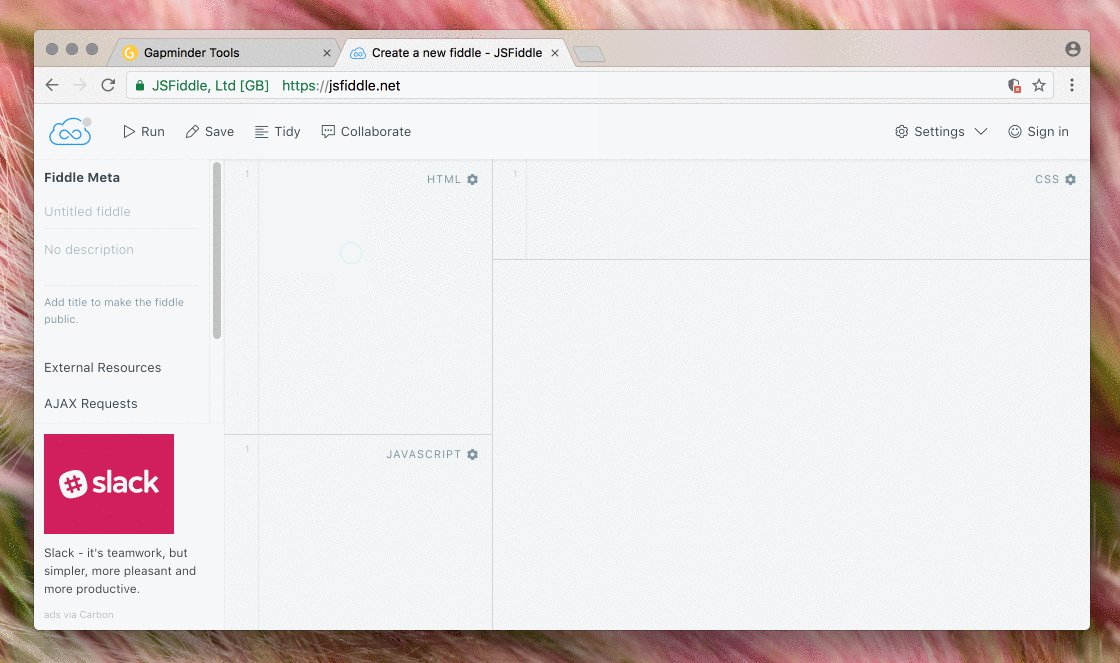
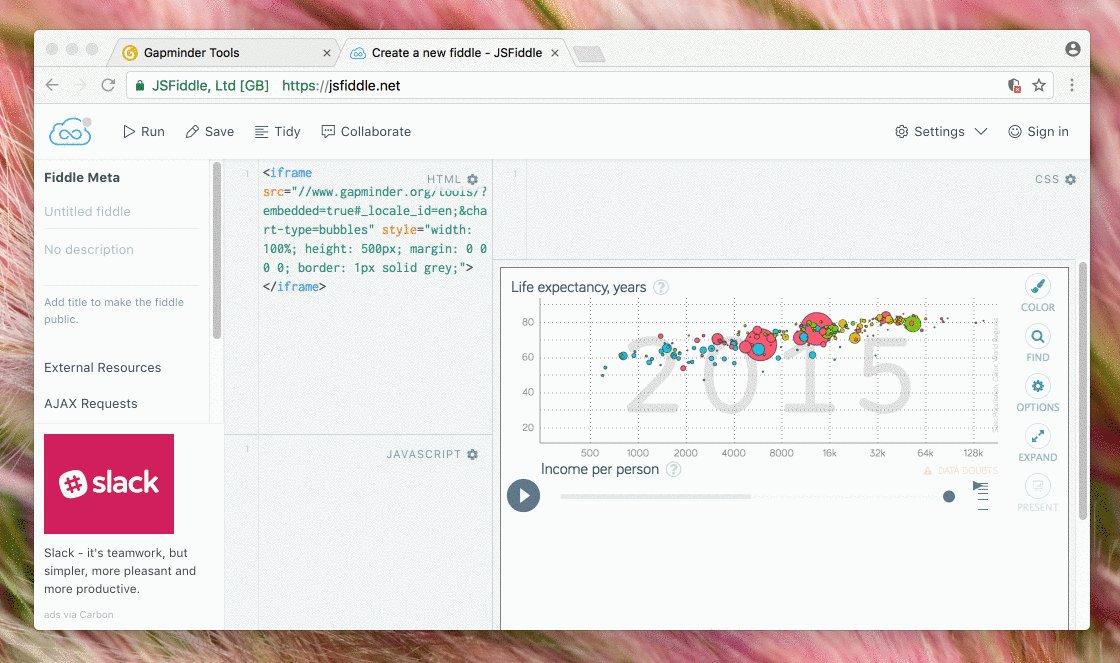
- Paste this code anywhere on your web page
- Tweak width and height so that it fits your layout

Note: if you change something on the chart before you press embed your changes will be captured in the embed link too
Embedding without iframe
You will need to include vizabi script and stylesheet into your web page, as well as the scripts and styles for the tools you want to use.
Examples can be found here
Code snippet
<!doctype html>
<html>
<head>
<link rel="stylesheet" href="//s3-eu-west-1.amazonaws.com/static.gapminderdev.org/vizabi/develop/vizabi.css">
<link rel="stylesheet" href="//s3-eu-west-1.amazonaws.com/static.gapminderdev.org/bubblechart.css">
<script src="//d3js.org/d3.v4.min.js"></script>
<script src="//s3-eu-west-1.amazonaws.com/static.gapminderdev.org/vizabi/develop/vizabi.min.js"></script>
<script src="//s3-eu-west-1.amazonaws.com/static.gapminderdev.org/preview/master/assets/vendor/js/vizabi-ws-reader/vizabi-ws-reader.js"></script>
<script src="//s3-eu-west-1.amazonaws.com/static.gapminderdev.org/systema-globalis/master/ConfigBubbleChart.js"></script>
<script src="//s3-eu-west-1.amazonaws.com/static.gapminderdev.org/bubblechart.js"></script>
</head>
<body>
<div id="placeholder" width="600px" height="400px"></div>
<script>
var wsReader = WsReader.WsReader.getReader();
Vizabi.Reader.extend("waffle", wsReader);
ConfigBubbleChart.locale = {
"id": "en",
"filePath": "//s3-eu-west-1.amazonaws.com/static.gapminderdev.org/assets/translation/"
};
ConfigBubbleChart.data = {
"reader": "waffle",
"path": "https://waffle-server.gapminder.org/api/ddf/ql"
};
Vizabi("BubbleChart", document.getElementById("placeholder"), ConfigBubbleChart);
</script>
</body>
</html>